

The Pencil is your primary drawing tool because it colors each pixel without any anti-aliasing. A character sprite could have one layer for the head, one for the clothes, and one for the weapons. If you’re drawing a scene for a town, for example, each building and prop would be in its own layer. It’s good practice to have each asset or very similar assets in their own layer.

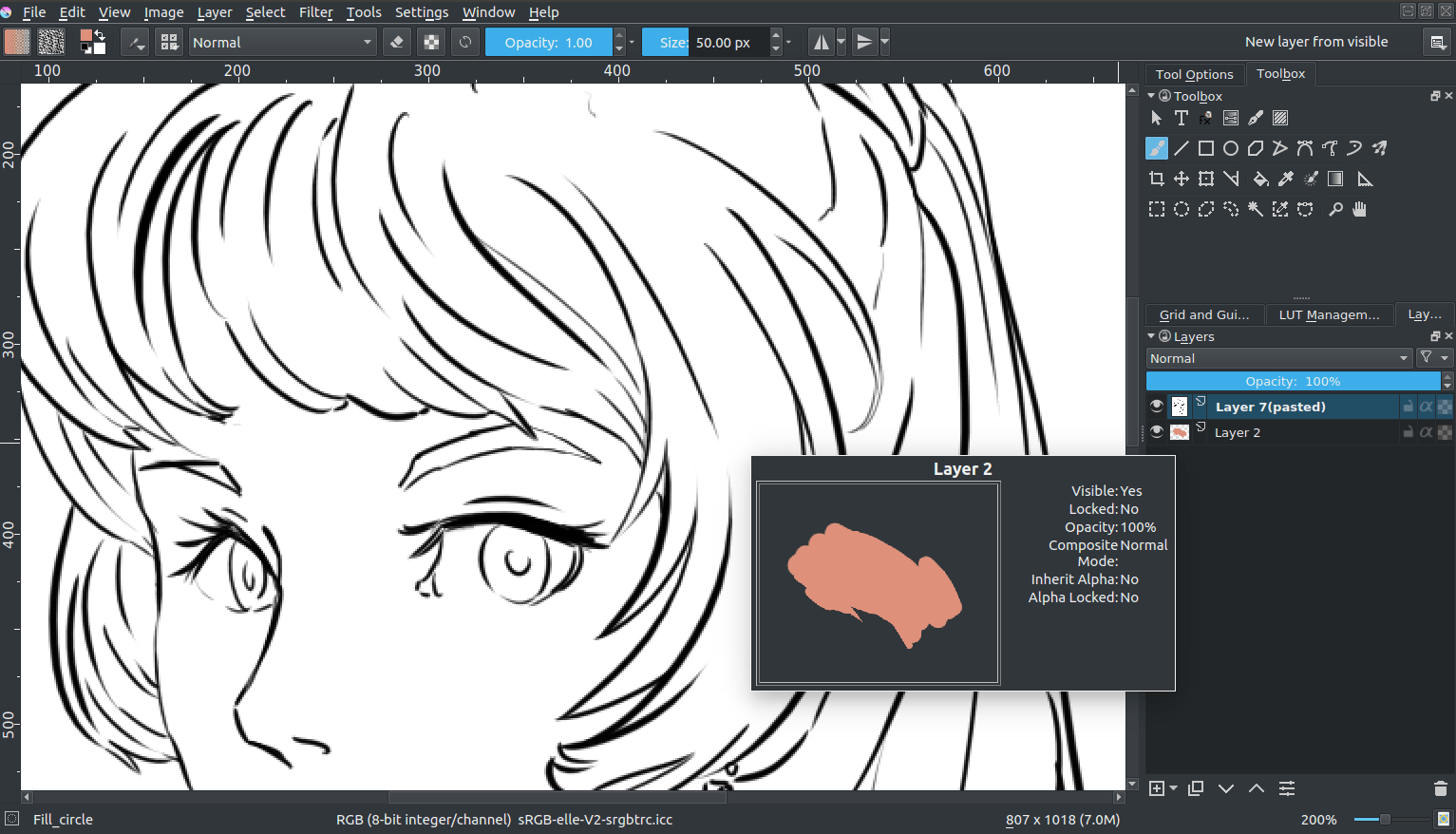
Like most art programs, GIMP works in layers, which helps organize your drawing into parts and allows you to edit each part without affecting the others. For a size reference, the character above is a 32x32 sprite. This is how it looks in-game:Ĭharacter sprites are treated differently and are generally of the size 16x16, 24x24, 32x32, and 64圆4. To achieve a pixel perfect look, you need a resolution with a 16:9 aspect ratio that scales up to 1080p.įor example, Hyper Light Drifter has a resolution of 480x270 (270p with an aspect ration of 16:9). The current standard resolution is 1080p (1080 pixels in the height). Nearly all monitors nowadays have an aspect ratio of 16:9 (width to height ratio), which means that for every 16 pixels in the width, there are 9 pixels in the height. Part 1 of this series will cover the basics and showcase the key tools you need to achieve pixel perfect art.

I picked it up just last week for Itch.io’s Loading Screen Jam, and it turned out to not be too difficult once I got the hang of it. In this tutorial I’m going to use the image manipulation program GIMP, which is similar to Photoshop but free and open source. Part 2 and Part 3 are currently in progress. In part 3, we create a vibrant scene in a style inspired by Hyper Light Drifter. In part 2, we create Red from the game Transistor in a style inspired by Super Time Force Ultra. This is part 1 of a three-part series on how to do pixel art.


 0 kommentar(er)
0 kommentar(er)
